The Digital Marketing Template Library
Marketing Strategy + Execution Resources to Grow Your Business (+ Grow WITH Your Business)
Whether you want a template for sending emails to your list, crafting a lead-generating quiz, creating a webinar, setting up a coaching program, or crafting content marketing that you can reuse, you'll find value in these digital marketing templates.

Digital marketing is powerful, but it can be a bit daunting to set up. In these digital marketing templates (delivered through Notion), I've curated an impressive collection of brainstorming prompts, swipe files, workbooks, playbooks, and more to help you get more of your own marketing done. Pick one, duplicate it, and customize it to your needs!
One Place for Everything Digital Marketing
Tired of keeping track of digital marketing best practices through some combination of pen and paper, links saved somewhere you promise you'll get to later, and starting from scratch every single time you need to create something? I was too. The Digital Marketing Template Library is the answer to a problem I've had for years. I hope you find value in it, too.

The Digital Marketing Template Library comes with everything you need (from brainstorming big ideas to actually putting in the work to implement them) to do just about anything you want when it comes to growing your business online.
This library is built upon my assumption that digital marketing is about 93% the same. Everyone has a website. Everyone sends emails. Everyone creates content.
Where I see a lot of creators flail is in their assumption that they have to spend extra time on the things that are the same, leaving absolutely no time for the creator to spend on the 7% of things that make them stand out.
That all ends now.
"I was shocked at the pure volume of resources here! Everything I needed to get my business up and running. No matter what topic you need help with as an entrepreneur, chances are pretty good there's a template, checklist, or cheat sheet that covers it."
-Jessie, new business owner
"This is pure gold. Each bundle is worth so much more than you're charging."
-Kayla, established business owner
"I have all the tools I need to start quickly and efficiently - without reinventing the wheel."
-Sarah, new business owner
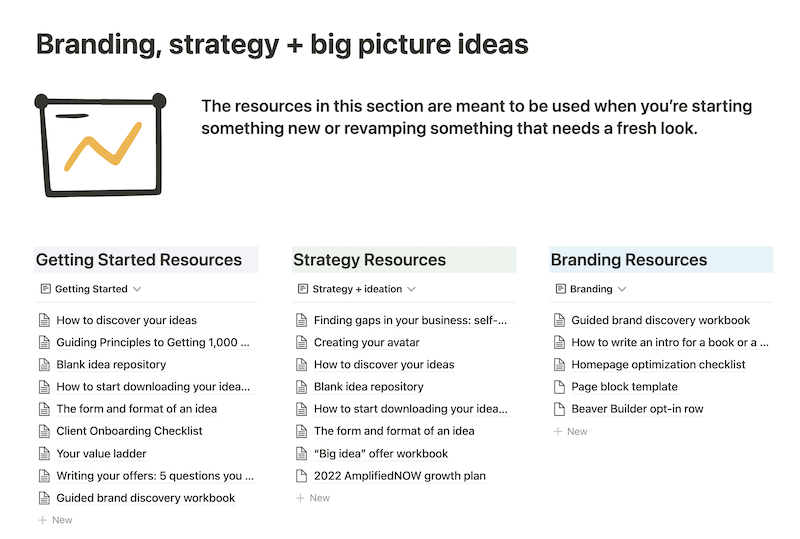
Brainstorm Big Ideas

If you're starting something new, or refreshing something that needs a bit of attention, you'll want to check out this section of the library. Determine your brand identity, download ideas from your brain, and set yourself up strategically so you don't end up doing business by the seat of your pants (no matter how well that worked for you in the past!).
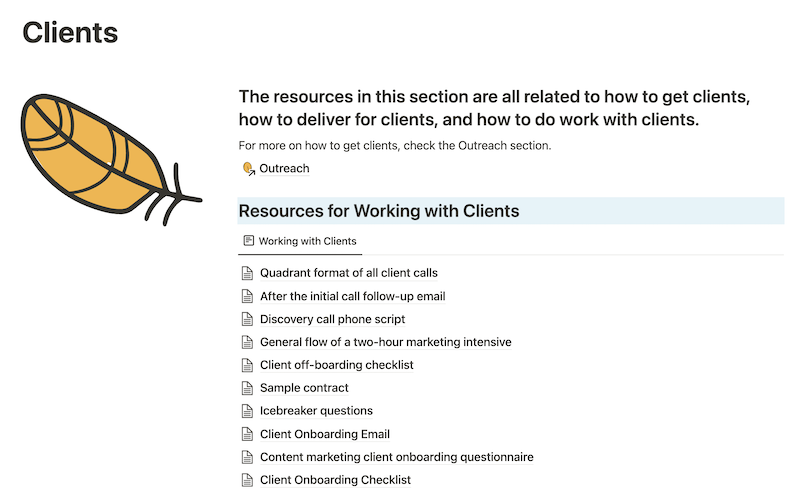
Manage Your Clients With Ease
The client relationship starts even before your initial sales call, and if you have trouble with your clients, this section can help. Ask better questions, dig deeper during intensives, and send contracts that cover you.

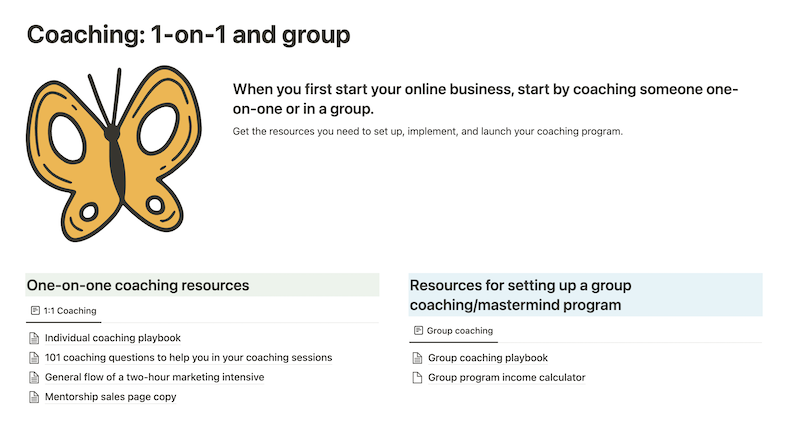
Scale Your Revenue Through Coaching

Think you need all kinds of credentials to set yourself up to coach someone? Think again. This section of the library gives you all the resources you need to successfully launch and implement your next coaching program.
Be Strategic With Content Marketing
Let's get something straight: you do NOT have time to create content for the sake of creating content. Either implement a strategic content marketing system or do not do content marketing at all. Here's how to do it strategically.

Be More Strategic With Content Repurposing

Speaking of things you don't have time for, let's talk about repurposing your content. Be intentional about taking your content you created and using every last bit of it. Blog posts become emails, emails become tweets, tweets become TikToks... you get the idea. Say it once, repurpose it 27 times.
Send More (and Better!) Emails
There are absolutely no downsides to getting more comfortable sending emails. This section includes all types of emails, from newsletter ideas to pre- and post-webinar sequences.

Create Your Next Great Offer

Need inspiration for your next offer? Look no further than this section of the library. Here you'll find ways to create, price, and launch your offers.
Systemize Your Operations
One of the best gifts you can give yourself is the gift of setting up standard operating procedures (SOPs) to maintain consistency when you start a new project. Here are some of our best resources for that.

Get Better at Outreach

Outreach, be it cold, warm, or some other temperature, gets a bad rap. But the truth is, when it's done well, nothing can build your business faster than outreach. This section is full of the resources I've put together on best practices for doing outreach.
Create High-Converting Sales Pages
Writing convincing conversion-oriented copy is entirely different from writing content. Sure, they both contain words on a website, but that’s where the similarities end. Every word has a job on a sales page. Every section is designed to get the reader to keep reading. Getting better at this kind of writing will help you launch more quickly.

Quizzes for Fun and Profit
Quizzes feel like a cheat code to list growth. Done right, they can build your email list full of people who are ready to buy from you. The key is making them relevant to people who need what you sell, making them engaging and fun, and taking people on the customer journey while they take your quiz. It’s an art, a science, and a big payoff.

Do More Video-Based Content Marketing

Tell a great story, tie that story to something related to you or your business, upload it to YouTube, cut it into short segments for TikTok and Instagram, take the transcript and do some work to it, then use it for your blog and emails. Here’s the whole process.
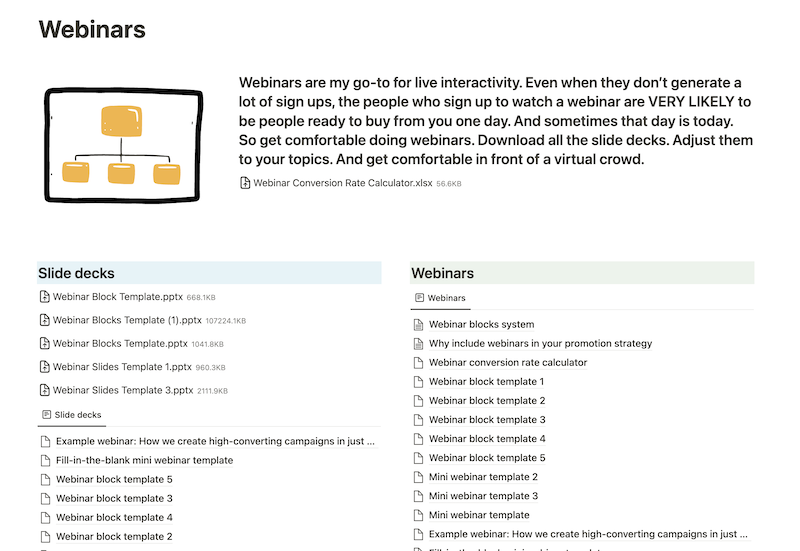
Create an Effective Webinar
Webinars are my go-to for live interactivity. Even when they don’t generate a lot of sign ups, the people who sign up to watch a webinar are VERY LIKELY to be people ready to buy from you one day. And sometimes that day is today. So get comfortable doing webinars. Download all the slide decks. Adjust them to your topics. And get comfortable in front of a virtual crowd.

Buy the Digital Marketing Template Library
No fuss. No monthly fees. The Digital Marketing Template Library is a one-time purchase, which also gets you access to future releases and discounts. I keep adding to the library, and when I do, you'll have access to the new stuff, too.
Digital Marketing Template Library
$399
one-time
130+ templates, swipe files, workbooks, and playbooks
To get you 93% of the way through creating a robust digital marketing system
Ideas for your next revenue stream
And how you can go from idea to implementation faster than ever
Make the templates your own
Keep the foundation, swap out the copy!
Bookmark it for reference
You don't even need to create a Notion account to access the library
Frequently Asked Questions
Two ways:
- As a resource to bookmark so you can get what you need for your digital marketing, then be on your way
- As a jumping off point to take the templates, then fill in the blanks for your business, and be on your way!
No, you can access everything in the library using Notion's free plan. However, if you decide to copy the entire library into your Notion database, you may find that you bump up against their data limits. That's why I see this as a resource for you to bookmark and come back to when you need it, so you can take what you need, and leave the rest for your future self.
Only the neatest software tool since WordPress! It's a document, it's a table. It's a database. It's a powerful resource that enables us to find exactly what we're looking for in a lot less time than it would take to search through nested files.
You bet you will. Which is yet another reason to bookmark instead of import! Because once you duplicate the library into your Notion, updates won't be automatic. I'll update you when there are updates, though, don't you worry.
I'm here for you. What do you need? Hit me up! Use the links in the footer to get at me on social media.
You absolutely can, but please buy each member of your team a license. I've worked really hard to make the Digital Marketing Template Library the absolute best resource for all things digital marketing, and it's a big part of my livelihood, so I'd appreciate it if you don't share the link once you pay.
Then hit me up on your favorite social media! Or hey, fill out my contact form.


Social Media Without the Overwhelm
You can grow your business without social media, but using it will help you grow faster. It’s really easy to get overwhelmed with social media, so our best advice is to do the best you can on the platforms you want to prioritize.